
Lumière Noire
Humana
Nombre : Lumière Noire
Escuela : La Torre, Escuela del Lago de la Luna, Fortaleza de Aryewïe
Bando : La Diosa
Condición vital : Viva
Cargo especial : Maestra de Magia Básica (La Torre), Miembro del Concilio
Rango de mago : Archimaga, Experta en Magia de Agua, Aprendiza de Magia de Luz
Rango de guerrero : Guerrera experta (Espadas y mazas, una mano), Guerrera aprendiz (Mazas y martillos, dos manos)
Clase social : Plebeya
Mensajes : 399
Fecha de inscripción : 05/05/2011
Guía para formatear postspor Lumière Noire, Jue Feb 11, 2021 2:25 pm
Hace ya muchos años escribí una guía del BBCode (que en la actualidad descansa en las profundidades de la papelera de la Torre), así que era de esperar que una década después volviera a escribir una guía para formatear posts, esta vez para enseñaros cómo aprovecharos de algunas astucias que he aprendido hasta ahora y algunos trucos que os harán la vida más fácil a la hora de rolear, aunque sea ahorrándoos unos cuantos clicks.
Es posible crear un pequeño código que añada el formato que deseéis a todos los posts de un personaje en concreto. Olvidaos de tener que elegir color y estilo de letra cada vez que escribáis un post. Para poder aplicar lo que os enseño aquí os hace falta tener un conocimiento rudimentario del lenguaje de maquetación CSS. Aquí os dejo unos cuantos enlaces para que os vayáis familiarizando con sus fundamentos, enfocados al formato de texto: Ciudadano2Cero, Uniwebsidad, Universitat de València.
El primer paso consiste en añadir el siguiente código a la firma del personaje:<style>[pj="Invitado"] .lt-msg {}</style>
Este código os permite modificar el elemento que contiene el mensaje del personaje. Todos los atributos CSS que queráis añadirle al texto los debéis poner entre los corchetes: letra, tamaño de letra, color... Igual parece muy complicado, pero montemos un código de ejemplo para ver cómo quedaría. Voy a recrear uno de los antiguos posts de Amy, porque tiene bastantes marcas de formato con las que jugar. Os voy a ir poniendo el código para que podáis ver qué cositas le añado, y para que tengáis algún ejemplo más visual del proceso:
<style>[pj="Amy Lackless"] .lt-msg {font: bold 14px 'Century Gothic'; color: purple;}</style>
De momento he hecho que el cuerpo del texto sea morado y que esté escrito en Century Gothic de tamaño de 14px y en negrita. Sin embargo, si os fijáis, los diálogos son de otro color y están en redonda. Podemos modificar etiquetas dentro del mensaje para poder poner los colorines de diálogos, pensamientos, etc., que queramos. Para eso, hace falta repetir el contenido de las etiquetas style, y añadir entre .lt-msg y las llaves la etiqueta a la que queramos añadir formato: las negritas son strong, las cursivas son i, los subrayados son u, los tachados son strike, los textos en arcano son arc y los textos en élfico son elf. También os podéis inventar vuestras propias etiquetas si veis que se os quedan cortas, pero estas tienen que usar sí o sí, al introducirlas en el texto, los ángulos (como la etiqueta arc, por ejemplo).
En este caso, me inventaré una para ejemplificarlo. Digamos que quiero crearme una etiqueta llamada dia, de diálogo. Entonces tendría que escribir esto:
<cont pj="Amy Lackless"><div class="lt-msg">- <dia>Ah, te molesta</dia>- Sonreí- <dia>Bien por mí, ya sé cómo sacarte de tus casillas si alguna vez es menester.</dia><br /><br />Hice caso omiso ante las palabras del elfo y mantuve el sable negro sujeto con mis dedos, mientras bajaba la mirada hacia él para observar por enésima vez las runas que recorrían su negro filo. Rodeé el cuerpo de Felix, ignorando su anterior gesto de inocencia, y viendo finalmente como su semblante, en segundos, tornaba frío como el hielo al mencionar a la maga que robó su corazón sin quererlo y finalmente lo convirtió en cenizas.</div></cont>
<style>[pj="Amy Lackless"] .lt-msg {font: bold 14px 'Century Gothic'; color: purple;} [pj="Amy Lackless"] .lt-msg dia {font-weight: 400; color: indigo;}</style>
Esto es todo lo que necesitáis saber para usar este truquito a nivel básico. Mirad qué opciones os dan los atributos del CSS y jugad con ellos. El efecto se aplicará a partir del primer post en el que tengáis la firma activada, por lo que puede aplicarse a posts antiguos siempre que tuvierais puesta una firma. Si no teníais la firma pero queréis aplicarles el formato a vuestros temas antiguos, podéis copipegar el código del formato en los posts viejos. Solo hace falta ponerlo una vez por cada página del tema.
Lo malo de querer utilizar colorines para darle más carácter a los mensajes de tu personaje es que, según qué color utilices, puede verse mal en algunos de los skins. Sin embargo, hay una manera de detectar el skin que está utilizando la persona que lee el post y aplicar un estilo diferente, si hace falta. Solo tenéis que utilizar este código:
<style>[escuela="torre|lago|bosque|malos"] [pj="Invitado"] .lt-msg {}</style>
En el apartado escuela solo podéis tener una opción, así que borrad todas las que no necesitéis. Es fácil de utilizar: funciona igual que lo anterior, pero todo el formato que apliquéis solo se aplicará cuando el lector utilice un skin en concreto. Pasemos a otro ejemplo. Los antiguos posts de Crescent son un poco molestos de leer en un skin oscuro, así que apliquémosle un efecto especial para que utilice letras más claras en ellos:
[pj="Crescent fon Wölfkrone"] .lt-msg { color: darkblue; font: 14px 'Century Gothic'; } [pj="Crescent fon Wölfkrone"] .lt-msg i { font: 18px 'Vivaldi'; } [escuela="lago"] [pj="Crescent fon Wölfkrone"] .lt-msg, [escuela="malos"] [pj="Crescent fon Wölfkrone"] .lt-msg { color: cornflowerblue; }
Como podéis ver, es prácticamente lo mismo que el formato de Amy, excepto por la última regla, la que utiliza el código de la escuela para especificar que con el skin del Lago y el de Aressher el post se ve con un color más claro. No hace falta escribir todo el código dos veces, sino que se puede poner una coma para agrupar varios elementos que se ven afectados por el mismo formato.
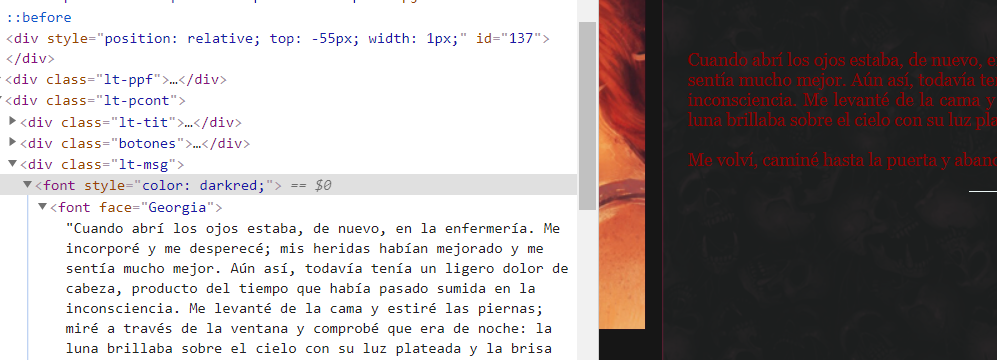
Esto os puede servir a aquellos que no utilicéis negritas o cursivas para marcar diálogos, sino colores, y queráis hacer el truco de antes de modificar el color según el skin. Voy a usar un post de Catherine como ejemplo para facilitarle el trabajo a Narshel. Tenéis que ir a un post de vuestro personaje, hacer click derecho en el texto y elegir la opción de inspeccionar. Esto os abre un panel que os muestra el código que se esconde detrás del tema. Tendréis que ver algo como esto:

Fijaos en el hecho de que, aunque utilicéis BBCode para el formato de vuestros posts , esto se interpreta como HTML porque es lo que es en realidad (citad el mensaje de Cathy para ver el ejemplo, y luego inspeccionadlo). Fijaos también en el hecho de que el panel de inspeccionar es agradable y os pone colorines en las diferentes partes del texto. Esto nos va a ser útil a continuación. Tomemos el código de antes, para crear una regla de formato para el skin del lago (que luego adaptaremos al de Aressher):
[escuela="lago"] [pj="Catherine"] .lt-msg {}
Después del .lt-msg, tenemos que aplicarle un color diferente al elemento font o cualquier otro elemento que tenga dentro, porque de otra manera el color que le aplica el BBCode se sobrepone al del .lt-msg
[escuela="lago"] [pj="Catherine"] .lt-msg font {}
Tras eso, añadimos pegadito a font un par de corchetes. Dentro, ponemos la palabra en color ocre, un asterisco, el símbolo igual, abrimos comillas dobles, el nombre del color o de la fuente y cerramos corchetes. Vamos, tal que así:
[escuela="lago"] [pj="Catherine"] .lt-msg font[style*="darkred"] {}
Y luego le añadimos el formato que deseemos. En este caso, le ponemos un color salmón. Si veis que a la primera no os funciona, probad a añadirle un !important antes del punto y coma; esto fuerza el estilo por encima de otros formatos existentes.
[escuela="lago"] [pj="Catherine"] .lt-msg font[style*="darkred"] {color: salmon !important;}
Y recordad añadir también la regla para que se aplique al otro skin oscuro:
[escuela="lago"] [pj="Catherine"] .lt-msg font[style*="darkred"], [escuela="malos"] [pj="Catherine"] .lt-msg font[style*="darkred"] {color: salmon !important;}
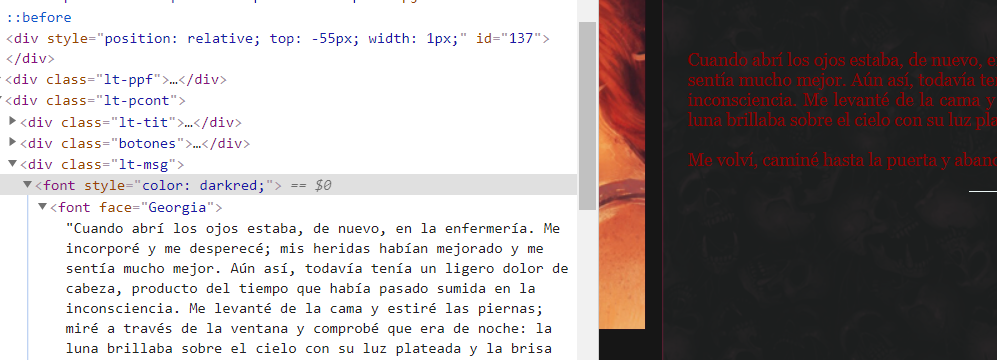
Y se vería tal que así:
Del mismo modo podéis modificar un sinfín más de elementos. Si ponéis un asterisco antes del símbolo igual, como acabamos de hacer, podéis hacer una búsqueda parcial de todas las palabras en azul. Digamos, por ejemplo, que tenemos un elemento como este:
<div style="background: url(https://i.imgur.com/0p73zv2.png); height:750px; width:540px; margin: 0 auto;"></div>
Podemos seleccionarlo con tan solo usar el siguiente código:
div[style*="0p73zv2"]
Es decir, hemos buscado los elementos div que contuvieran en alguna parte de su style la cadena '0p73zv2'. Este es un ejemplo súper específico, pero de cualquier modo el asterisco os puede resultar útil, porque el código a veces tiene problemas para pillar símbolos especiales como # : ; y todo eso.
Finalmente, para seleccionar un elemento que tiene parte moradita y parte ocre, como el código del arcano en negrita y cursiva:
<arc nc>Negrita y cursiva</arc>
Basta con poner solo la parte ocre entre corchetes:
arc[nc]
Y así le podéis añadir el formato que más os guste.
Dejad a continuación vuestras dudas o buscadme en Discord si necesitáis ayuda.
Incluir formato automático
Es posible crear un pequeño código que añada el formato que deseéis a todos los posts de un personaje en concreto. Olvidaos de tener que elegir color y estilo de letra cada vez que escribáis un post. Para poder aplicar lo que os enseño aquí os hace falta tener un conocimiento rudimentario del lenguaje de maquetación CSS. Aquí os dejo unos cuantos enlaces para que os vayáis familiarizando con sus fundamentos, enfocados al formato de texto: Ciudadano2Cero, Uniwebsidad, Universitat de València.
El primer paso consiste en añadir el siguiente código a la firma del personaje:
Este código os permite modificar el elemento que contiene el mensaje del personaje. Todos los atributos CSS que queráis añadirle al texto los debéis poner entre los corchetes: letra, tamaño de letra, color... Igual parece muy complicado, pero montemos un código de ejemplo para ver cómo quedaría. Voy a recrear uno de los antiguos posts de Amy, porque tiene bastantes marcas de formato con las que jugar. Os voy a ir poniendo el código para que podáis ver qué cositas le añado, y para que tengáis algún ejemplo más visual del proceso:
— Ah, te molesta— Sonreí— Bien por mí, ya sé cómo sacarte de tus casillas si alguna vez es menester.
Hice caso omiso ante las palabras del elfo y mantuve el sable negro sujeto con mis dedos, mientras bajaba la mirada hacia él para observar por enésima vez las runas que recorrían su negro filo. Rodeé el cuerpo de Felix, ignorando su anterior gesto de inocencia, y viendo finalmente como su semblante, en segundos, tornaba frío como el hielo al mencionar a la maga que robó su corazón sin quererlo y finalmente lo convirtió en cenizas.
Hice caso omiso ante las palabras del elfo y mantuve el sable negro sujeto con mis dedos, mientras bajaba la mirada hacia él para observar por enésima vez las runas que recorrían su negro filo. Rodeé el cuerpo de Felix, ignorando su anterior gesto de inocencia, y viendo finalmente como su semblante, en segundos, tornaba frío como el hielo al mencionar a la maga que robó su corazón sin quererlo y finalmente lo convirtió en cenizas.
De momento he hecho que el cuerpo del texto sea morado y que esté escrito en Century Gothic de tamaño de 14px y en negrita. Sin embargo, si os fijáis, los diálogos son de otro color y están en redonda. Podemos modificar etiquetas dentro del mensaje para poder poner los colorines de diálogos, pensamientos, etc., que queramos. Para eso, hace falta repetir el contenido de las etiquetas style, y añadir entre .lt-msg y las llaves la etiqueta a la que queramos añadir formato: las negritas son strong, las cursivas son i, los subrayados son u, los tachados son strike, los textos en arcano son arc y los textos en élfico son elf. También os podéis inventar vuestras propias etiquetas si veis que se os quedan cortas, pero estas tienen que usar sí o sí, al introducirlas en el texto, los ángulos (como la etiqueta arc, por ejemplo).
En este caso, me inventaré una para ejemplificarlo. Digamos que quiero crearme una etiqueta llamada dia, de diálogo. Entonces tendría que escribir esto:
— Ah, te molesta — Sonreí— Bien por mí, ya sé cómo sacarte de tus casillas si alguna vez es menester.
Hice caso omiso ante las palabras del elfo y mantuve el sable negro sujeto con mis dedos, mientras bajaba la mirada hacia él para observar por enésima vez las runas que recorrían su negro filo. Rodeé el cuerpo de Felix, ignorando su anterior gesto de inocencia, y viendo finalmente como su semblante, en segundos, tornaba frío como el hielo al mencionar a la maga que robó su corazón sin quererlo y finalmente lo convirtió en cenizas.
Hice caso omiso ante las palabras del elfo y mantuve el sable negro sujeto con mis dedos, mientras bajaba la mirada hacia él para observar por enésima vez las runas que recorrían su negro filo. Rodeé el cuerpo de Felix, ignorando su anterior gesto de inocencia, y viendo finalmente como su semblante, en segundos, tornaba frío como el hielo al mencionar a la maga que robó su corazón sin quererlo y finalmente lo convirtió en cenizas.
Esto es todo lo que necesitáis saber para usar este truquito a nivel básico. Mirad qué opciones os dan los atributos del CSS y jugad con ellos. El efecto se aplicará a partir del primer post en el que tengáis la firma activada, por lo que puede aplicarse a posts antiguos siempre que tuvierais puesta una firma. Si no teníais la firma pero queréis aplicarles el formato a vuestros temas antiguos, podéis copipegar el código del formato en los posts viejos. Solo hace falta ponerlo una vez por cada página del tema.
Modificar el estilo según el skin
Lo malo de querer utilizar colorines para darle más carácter a los mensajes de tu personaje es que, según qué color utilices, puede verse mal en algunos de los skins. Sin embargo, hay una manera de detectar el skin que está utilizando la persona que lee el post y aplicar un estilo diferente, si hace falta. Solo tenéis que utilizar este código:
En el apartado escuela solo podéis tener una opción, así que borrad todas las que no necesitéis. Es fácil de utilizar: funciona igual que lo anterior, pero todo el formato que apliquéis solo se aplicará cuando el lector utilice un skin en concreto. Pasemos a otro ejemplo. Los antiguos posts de Crescent son un poco molestos de leer en un skin oscuro, así que apliquémosle un efecto especial para que utilice letras más claras en ellos:
— Eh. Eh. Tranquilízate.— Comenté, intentando tranquilizarla.
Michelle me había sorprendido tres minutos tras llegar a La Torre y me lanzó una carta, propulsada por un hechizo. Y solté una maldición por lo bajo al leer las dos iniciales firmadas en la izquierda, debajo de la línea de doblaje.
—Joder— Dije, lo bastante alto para que Michelle pudiese oírme—
Michelle me había sorprendido tres minutos tras llegar a La Torre y me lanzó una carta, propulsada por un hechizo. Y solté una maldición por lo bajo al leer las dos iniciales firmadas en la izquierda, debajo de la línea de doblaje.
—Joder— Dije, lo bastante alto para que Michelle pudiese oírme—
Como podéis ver, es prácticamente lo mismo que el formato de Amy, excepto por la última regla, la que utiliza el código de la escuela para especificar que con el skin del Lago y el de Aressher el post se ve con un color más claro. No hace falta escribir todo el código dos veces, sino que se puede poner una coma para agrupar varios elementos que se ven afectados por el mismo formato.
Cómo seleccionar elementos según sus atributos
Esto os puede servir a aquellos que no utilicéis negritas o cursivas para marcar diálogos, sino colores, y queráis hacer el truco de antes de modificar el color según el skin. Voy a usar un post de Catherine como ejemplo para facilitarle el trabajo a Narshel. Tenéis que ir a un post de vuestro personaje, hacer click derecho en el texto y elegir la opción de inspeccionar. Esto os abre un panel que os muestra el código que se esconde detrás del tema. Tendréis que ver algo como esto:

Fijaos en el hecho de que, aunque utilicéis BBCode para el formato de vuestros posts , esto se interpreta como HTML porque es lo que es en realidad (citad el mensaje de Cathy para ver el ejemplo, y luego inspeccionadlo). Fijaos también en el hecho de que el panel de inspeccionar es agradable y os pone colorines en las diferentes partes del texto. Esto nos va a ser útil a continuación. Tomemos el código de antes, para crear una regla de formato para el skin del lago (que luego adaptaremos al de Aressher):
Después del .lt-msg, tenemos que aplicarle un color diferente al elemento font o cualquier otro elemento que tenga dentro, porque de otra manera el color que le aplica el BBCode se sobrepone al del .lt-msg
Tras eso, añadimos pegadito a font un par de corchetes. Dentro, ponemos la palabra en color ocre, un asterisco, el símbolo igual, abrimos comillas dobles, el nombre del color o de la fuente y cerramos corchetes. Vamos, tal que así:
Y luego le añadimos el formato que deseemos. En este caso, le ponemos un color salmón. Si veis que a la primera no os funciona, probad a añadirle un !important antes del punto y coma; esto fuerza el estilo por encima de otros formatos existentes.
Y recordad añadir también la regla para que se aplique al otro skin oscuro:
Y se vería tal que así:
Cuando abrí los ojos estaba, de nuevo, en la enfermería. Me incorporé y me desperecé; mis heridas habían mejorado y me sentía mucho mejor. Aún así, todavía tenía un ligero dolor de cabeza, producto del tiempo que había pasado sumida en la inconsciencia. Me levanté de la cama y estiré las piernas; miré a través de la ventana y comprobé que era de noche: la luna brillaba sobre el cielo con su luz plateada y la brisa entraba, fresca y suave, en la habitación.
Me volví, caminé hasta la puerta y abandoné la enfermería.
Me volví, caminé hasta la puerta y abandoné la enfermería.
Del mismo modo podéis modificar un sinfín más de elementos. Si ponéis un asterisco antes del símbolo igual, como acabamos de hacer, podéis hacer una búsqueda parcial de todas las palabras en azul. Digamos, por ejemplo, que tenemos un elemento como este:
Podemos seleccionarlo con tan solo usar el siguiente código:
Es decir, hemos buscado los elementos div que contuvieran en alguna parte de su style la cadena '0p73zv2'. Este es un ejemplo súper específico, pero de cualquier modo el asterisco os puede resultar útil, porque el código a veces tiene problemas para pillar símbolos especiales como # : ; y todo eso.
Finalmente, para seleccionar un elemento que tiene parte moradita y parte ocre, como el código del arcano en negrita y cursiva:
Basta con poner solo la parte ocre entre corchetes:
Y así le podéis añadir el formato que más os guste.
Algunas cosas a tener en cuenta
- El orden de los factores en el style altera el producto. Los formatos que aparezcan más al final del style se imponen sobre aquellos que aparecen más al principio.
- Lo específico se impone sobre lo general. Si quieres que tus posts tengan letras rojas, pero por algún motivo quieres introducir una línea en color azul, puedes utilizar el código de color de toda la vida sin miedo. Como se encuentra dentro del mensaje, sería lógico pensar que se volvería rojo, pero como el código de color crea una regla nueva que afecta únicamente a esa parte, tiene mayor importancia.
- El style no funciona si le metéis saltos de línea. Yo suelo copipegarlo dentro de la barra de navegación, porque eso le quita todos los formatos, saltos de línea... que pueden hacer que el style no funcione.
- La firma tiene un límite de 1000 caracteres, así que pensaos bien qué formato queréis antes de lanzaros de lleno. Hay maneras de rebasar este límite, pero en la mayoría de casos no debería hacer falta.
- Si bien podéis modificar los posts de otros personajes con lo que habéis aprendido aquí, no seáis mala gente, ¿vale?
Dejad a continuación vuestras dudas o buscadme en Discord si necesitáis ayuda.
 Temas similares
Temas similares» Un paseo por el paraiso(Libre para fantasmas,kay y los Dioses. Osea, para los que puedan estar aqui)
» un kai para Corina... digo, para Titannia
» gente para mi rol
» Disponible para rol
» Sugerencia para clases
» un kai para Corina... digo, para Titannia
» gente para mi rol
» Disponible para rol
» Sugerencia para clases
La Torre :: Comienzo :: Normas :: Posts explicativos
|
|
|
 Índice
Índice




» la sombra sangrienta deimien darthfyre
» ola
» pricnesita estrellita
» Ser no tendría si algo pareciera
» Ficha de Lynn Feng
» Investigación forzada (Abierto)
» Anaë'draýl NPC's
» Crónica y semblanza de Lope de Villegas
» Habitación de Rurik (Noveno piso)